
It is also useful as an underlying color scheme, for which elements can compliment it. You can use it to evoke a sense of structure, simplicity and sophistication. Choosing analogous color schemes is very useful for tying together elements in a layout. So why do you care? Well, you care because the values you choose in your color scheme whether your scheme is for print, the web, or anything is vitally important. Technically, black and white are not colors per se, but you get the idea right?
#PHOTOSHOP 101 COLOR SERIES#
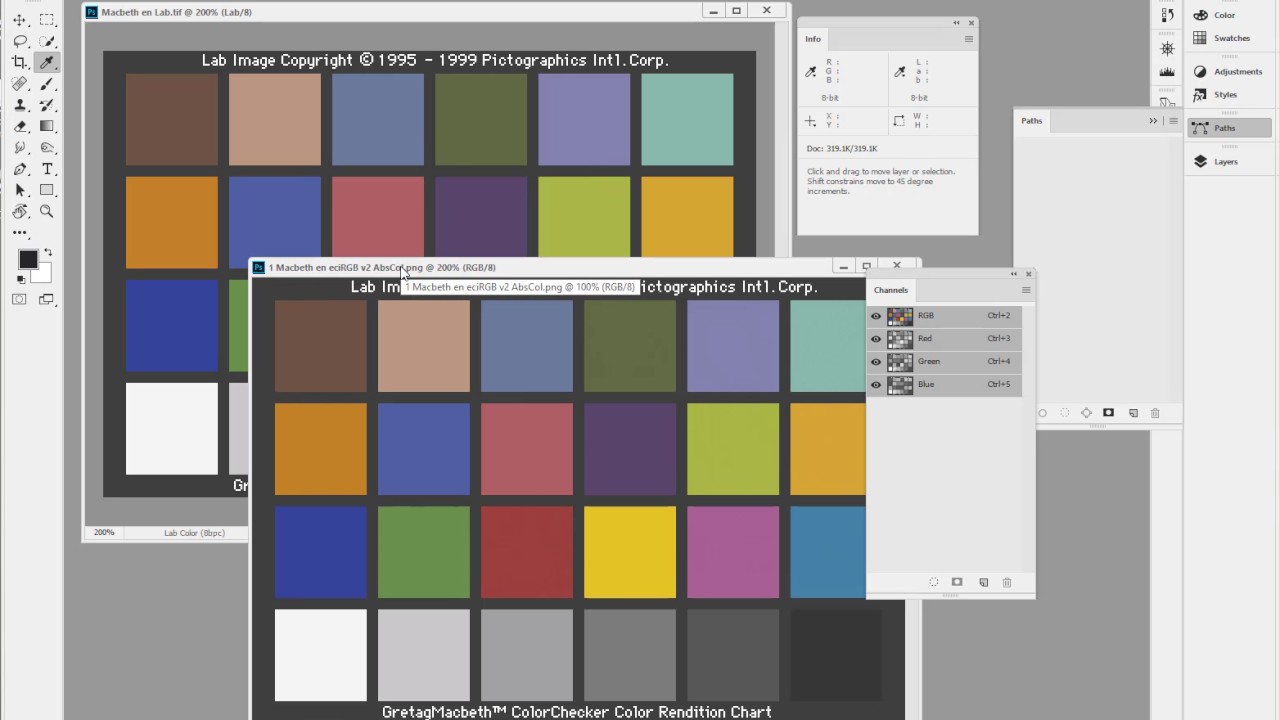
If you were using a greyscale version, they would go from black to white through a series of grays. Here we have the same series, but with blues. Now brown isn’t the best example, so let’s look at blue. What we have here is a series of analogous colors.

You should be able to feel a sense of something with this color scheme, but we will talk about that later. Here is a series of brown colors going from a dark shade to a light one. Look at the image below to see what I mean. What this means is that you have a series of colors that are the same hue, but a different shade or saturation value. I am going to introduce you to a term in color theory called “analogous color”. Let’s begin this week by talking about some really simple ideas about color and then move on later to more complex ideas, psychology and practice. It’s like a musician you can teach them all the music theory you want, buy you should never “train-out” their ear. As an artist we must rely on intuition as much as we rely on theory and practice. Some of it is my own personal opinion about color. Before I do, I want to stress that some of this is hard and true “Color Theory” as it has been written for the past 100 years. This week I want to begin talking about color theory. Well think again, because it goes much deeper than that. You may just think what looks good is what is good. Tip: To get a more detailed selection you can refine your layers.You may never think about color when you design. Now that you have the object selected you’ll go to “Layer – New Adjustment Layer – Hue/Saturation” Now you can adjust the hue sliders and change to the color of your choice. If your picture or graphic needs just a light and natural gradient with the color you are filling in, then knock down the intensity.ĥ. If you want a harsh line where the color will be then intensify to 200. Now is the fun part, you can play with the intensity and accuracy of the selection. You will now see a pop up – Click on the color you want to select with the eye dropper tool.Ĥ. Once you have created a new layer you are going to go to “Select” and scroll down to “Color Range.”ģ. The first thing that you will want to do to select out your color is create a new layer.Ģ. With this tool you can easily turn your black converse into pink ones and white flowers into blue ones! So lets get down to business and learn my favorite - THE COLOR RANGE TOOL!ġ.

This technique works best with really saturated block colors and the best pictures to manipulate are the ones with highly contrasted colors. If you want to blow your friend's mind with some “mad Photoshop skills” this is a tool that you are going to want to learn. When it comes to changing the color of an object the first tool that I try to use is the Color Range Tool. While that is rarely ever true – there is a “magical” shortcut that everyone can master. When most think “Photoshop,” they see a magic tool that can change the color of an object with a touch of a button.


 0 kommentar(er)
0 kommentar(er)
